Documentation for Alamak Theme
Responsive One Page Portfolio
- created: 12/31/2013
- latest update: 4/22/2015
- by: ridianur
- ridianur.com/
Thank you for purchasing my template. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Disclaimer
Support is not mandatory by ThemeForest authors, but I do offer limited support for my customers. I only provide support for my themes and their core features and functionality. I cannot guarantee my themes will function with all third party components, plugins, web browsers, and server environments. If you plan on adding numerous plugins to this theme, please note I can not fascilitate support of any conflicts they might cause with the default Alamak Responsive Portfolio Theme functionality. The Alamak Responsive Portfolio Theme is presented as is.
Installation
 This Theme comes with many custom options which can be activated at your wordpress admin panel(theme option). You can either choose to upload the theme to your server via ftp (only upload the unzipped folder "Alamak" into the folder wp-content/themes/) or via wordpress upload function. While using WordPress admin panel uploading option, make sure to upload only "Alamak" zip file (Note: Don't upload the whole archive file that you received by themeforest).
This Theme comes with many custom options which can be activated at your wordpress admin panel(theme option). You can either choose to upload the theme to your server via ftp (only upload the unzipped folder "Alamak" into the folder wp-content/themes/) or via wordpress upload function. While using WordPress admin panel uploading option, make sure to upload only "Alamak" zip file (Note: Don't upload the whole archive file that you received by themeforest).
Notice: if you are new to wordpress and having problem in installation, you might want to check out this link: http://codex.wordpress.org/Installing_WordPress
Once done, you can activate the theme as usual
at Appearance->Themes->"Alamak Responsive Portfolio Theme".
Dont forget to install and activate all required plugins for this themes.
You can import the sample data that i provided in documentation folder. Its file with xml extensions. Go to Tool->Import and choose Wordpress and install importer plugin for it. After that click Activate Plugin & Run Importer and upload the sample data for it.
Or you can use the One Click Demo Import feature to import everything. You can go to Appearance->Import Demo Data
Setting Homepage And Blog
For Homepage
- Create new page(Pages->Add New), set the title eg:Homepage in page attribute(right bottom) choose the template Alamak Homepage Slider/Alamak Homepage Video/Alamak Homepage Youtube Video/Alamak Homepage Custom Layout and save it.
- Go to Setting->Reading choose Front page displays A static page. And in the front page select Homepage and save it.
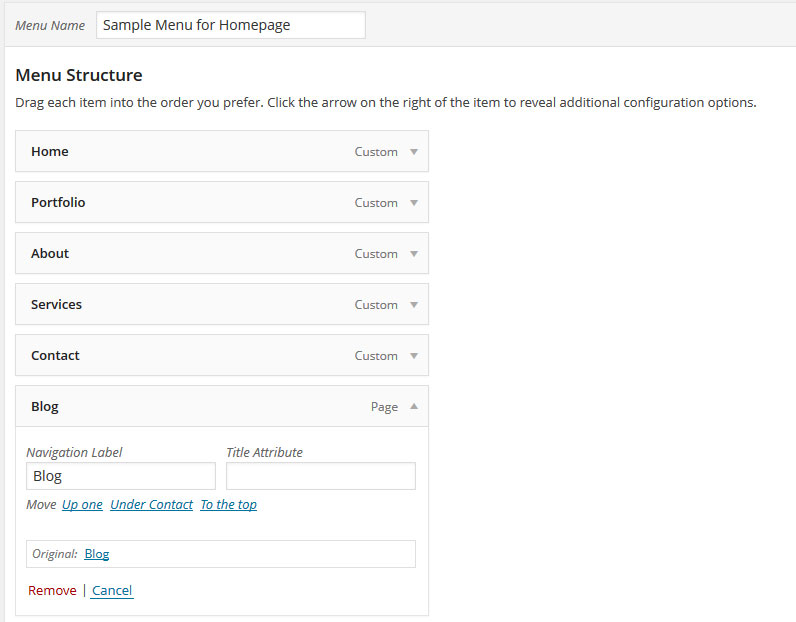
For Blog
- Create new page(Pages->Add New), set the title eg:Blog in page attribute(right bottom) choose Alamak Blog with Sidebar Template or Alamak Blog Fullwidth and save it.
- And you can connect the page to menu.
And you're done. Now you can set the theme option.
Creating Homepage with Custom Layout
Go to Appearance->Theme options->Homepage Custom Layout. Create your new list for sections in Section list.
There is 7 section that you can add in your homepage. This is the list for each section
- About Section This is section to display about post and team post.
- Portfolio Section This is section to show your portfolio section with filter.
- Services Section This is section to show your services post
- Contact Section This is section to show your contact post
- Quote Parallax Section This is section to show parallax background with quote
- Twitter Feed Section This is section to show Twitter Feed
- Testimonial Section This is section to show testimonial post
You can reorder the list that you already created. You can add/remove section here.
After you've done creating the section list, you can choose what background that you want to use in homepage in Home Section Setting.You can set the slider/video/youtube background at the Slider/Video/Youtube Option
After all done, create new page and select the template into Alamak Homepage Custom Layout template and set the front page with those page.
This is the video to show how to create the Alamak Homepage Custom Layout
Theme Options

As you can see the theme options is divided with sections
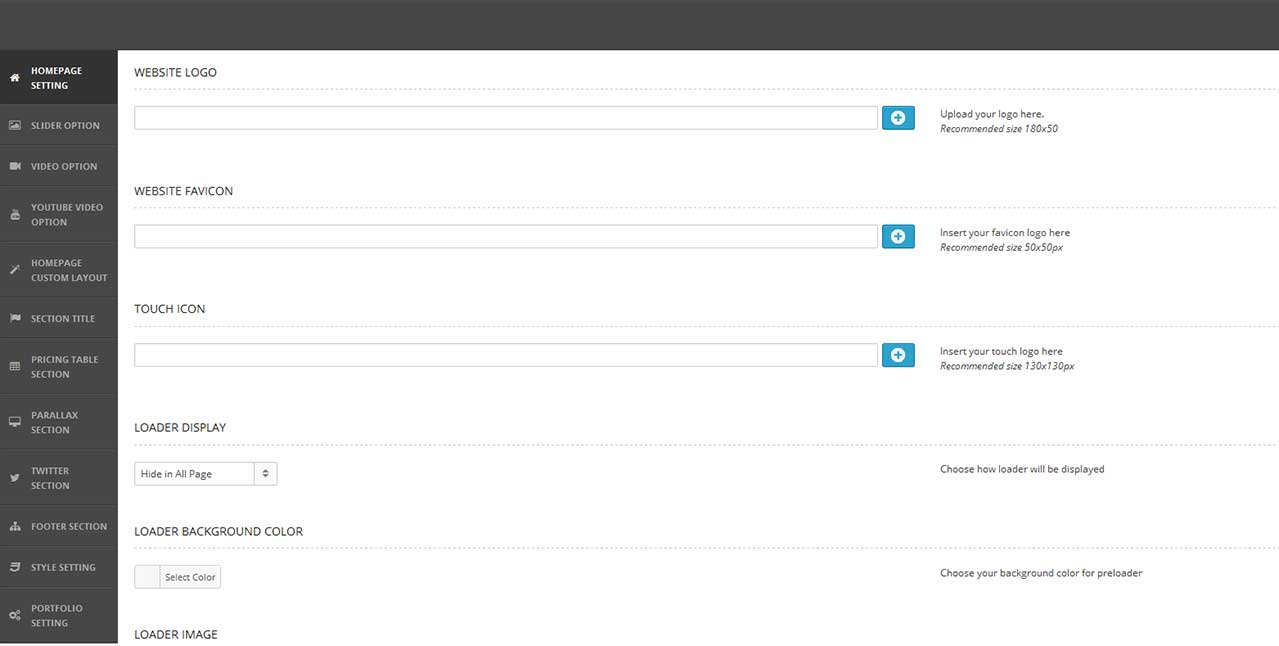
1. Homepage Setting. Its included some option to setting up:
- Website Logo. You can change your own website logo in here. Recommended size is 180x50 px
- Website Favicon. You can change your own favicon in here.
- Touch Icon. Upload your icon touch in here.
- Loader Display. You can choose how loader will be displayed.
- Loader Background Color. You can chose the background color for loader in here.
- Loader Image. You can upload your own loader image in here. Recommended size is 128x128px.
- Top Caption Text. Insert your text for slider caption at the top. example: We are creative agency
- Bottom Caption Text.Insert your caption text here.Its only for caption text in video and youtube background template. example : Design Wise Simple & Amazing
2. Slider Option. You can create your own slider list here. You must set the slider in here if you using "Alamak Homepage Slider" template for your homepage.
- Title. You can insert your bottom caption text in here.
- Image for Slider. Upload your Slider Image in here
3.Video Option. You can set your video background in here.You must set the video in here if you using "Alamak Homepage Video" template for your homepage.
- Video Source. Input your link for your video here(only direct link). You can used mp4/ogg/webm video extension in here.
- Video Image. Upload/insert your image to replace the video in mobile/tablet view here.
4. Youtube Video Option. You can set your youtube video background in here.You must set the youtube video in here if you using "Alamak Homepage Youtube Video" template for your homepage.
-
Youtube Video Link. Insert Your Youtube Video ID here.
Here the example youtube video http://www.youtube.com/watch?v=2Planmavwic , so you just have to insert 2Planmavwic - Background Image. Upload or insert your picture here to substitute the youtube video in tablet/mobile view.
5. Section TItle. You can set each title and subtitle for each section in homepage here.
6. Pricing Table You can set the appearance for pricing table in here.
7.Parallax Section. You can set the text for quote parallax and background image for each parallax in here.
8. Twitter Section. Make sure you have install the Rotating Tweets plugin and set it up.
Remember to add no_rotate = '1' inside the shortcode for the best display position.
Here is the sample format:
[rotatingtweets screen_name='envato' show_meta_screen_name = '0' show_meta_via = '0' no_rotate = '1']
9. Footer Section. You can set your footer text and social icon in footer in here.
10. Style Setting. You can customize the background color for each section in here. You can change the general paragraph color in here. If you need deeper customization you can use custom css box in this section.
11. Homepage Custom Layout. You can create your own homepage layout in here.
12. Portfolio Setting This options only affect on "Alamak Homepage Custom Layout" . This the list for each option
- How many Portfolio item display in Homepage? You can choose how many item that will display in homepage. The default value is 6 items.
- How many Portfolio item display in Portfolio Page? You can choose how many item that will display in portfolio page here. The default value is 6 items.
- Choose your Portfolio Page This is option to show portfolio item in single page. First, create new page with title eg. Portfolio Page and choose the template "Alamak Portfolio List". And save it. Remember do not create new page with "portfolio" title. try to create another title or it will be causing error. After you saved the page, select "Portfolio Page" in Choose your Portfolio Page option.
- Porfolio Page Big Title & Portfolio Page Small Title this is option to create your own title for the portfolio pages.
You can import the option that i used in demo. To import it go to Appearance->Options Backup and open the options.txt file in documentation sample_data folder. Copy all the code inside of it and paste it into Import Theme Options box. And you're done.
Creating Post for Each Section
Every section of this theme is created from custom post type. Make sure you have installed Alamak WordPress Theme Plugin Bundle to make the custom post type for each section.
You can find this plugin in documentation folder->plugins folder->alamak_plugin.zip
You can choose your post format for some custom post(video/slider/audio/gallery slider). And for contact section you can add custom google map inside of it.
Here are the list of custom post type for the sections:
- Portfolio. This is posts for portfolio section.
- About Us. This is posts for About section.
- Team. This is posts for Team section
- Testimonial This is post for testimonial section(This only support standard post format)
- Services This is posts for services section
- Contact Post This is posts for contact section.
- Pricing Table This is post for pricing table section.
Some note for Pricing Table post:
- You can set this section to be shown or hidden in theme option.
- You can set the column in theme option.
- You should insert the pricing table list in edtior.(you can check the sample data for reference)
Here is some video tutorial to creating Post for each section
Plugin
There is 4 plugins used in this theme. Make sure you have installed and activated all the plugin. Here are the list of the plugins:
- Alamak WordPress Theme Plugin Bundle. This plugin is used for creating custom post type, google map, flickr feed. You can check the explanation for google map and flickr feed in the admin panel.
- Bootstrap Shortcodes This plugin used for creating shortcode from bootstrap 3. Remember to uncheck "Load Twitter Bootstrap css file" to prevent the default theme css be overwritten by this plugin css. And you can uncheck Load Twitter Bootstrap javascript file if you not using tooltip shortcode.
- Contact Form 7 This plugin is used to display contact form for your page. To set this, choose contact menu in admin menu. And input your information for it. This is the code that i create for my demo
<p>[text* name placeholder "Your Name..."] </p> <p> [email* your-email placeholder "Your Email..."] </p> <p>[tel tel-997 placeholder "Your Telephone..."]</p> <p>[textarea* textarea-640 x4 placeholder "Your Message"]</p> [submit class:contact-btn "Send Message"]
After all set, you can copy the shortcode from it and insert it into the contact post. eg:[contact-form-7 id="352" title="Contact form 1"] - Rotating Tweets (Twitter widget & shortcode) . Remember to set this and insert the shortcode in theme option .
Recommended Plugin
If you want to add your own font using google font, you can try to use this plugin Easy Google Fonts
Widget & Shortcode
WIDGET
There is some custom shortcode that can be placed in the sidebar widget(text widget).
For Google map:
[ g_maps width='your map width' height='your map height' ]
Remember to checked the option Use shortcode in sidebar in Google Map Setting page in admin page.
For Flickr Feed
After you setup everything in Flickr Feed Setting page, you can paste this shortcode [rdn_flickr_feed] into any post/text widget.
SHORTCODE
There is some shortcode inside the text editor. Its used tinyMCE so you only need to press the icon to make the shortcode available in your post.
Credit
- Image. All image that i used in demo is from Mark J Sebastian
- DW Shortcode Bootstrap. from Kevin Attfield
- Contact Form 7 from Takayuki Miyoshi
- Rotating Tweets (Twitter widget & shortcode) from Martin Tod
- Google fonts Montserrat
- Google fonts PT Sans
- Font Awesome Icon
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help, if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the theme on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section and contact me via my profile here.
How to Update the Theme
How to update Alamak Wordpress Themes
1. Login into your Themeforest account and go to downloads (Dashboad > downloads)
2. Download the theme into your computer
3. Install an FTP program (Filezilla is free)
4. Retrieve your FTP login information from your hosting admin panel and login into your hosting via FTP
5. unzip the item main file
6. Locate theme.zip (eg : alamak.zip) and unzip it. make sure your unzipping software do not create extra directory with the same name nested into each other. In other words you should find the theme files once you click the theme main folder. Otherwise your themewill not function correctly and you will see your theme is un-styled.
7. drag and drop theme main folder into your FTP program with the destination : “YOUR_HOSTING_ROOT/YOUR_SUBDIRECTORY/wp-content/themes/”
8. FTP program will give a warning that there is an existing with the same directory name, choose replace all.
8. it will take varying from 15 to 30 minutes to replace all files. After you're done with it, try to update the "Alamak WordPress Theme Plugin Bundle". Firstly, deactivate and delete the older Alamak WordPress Theme Plugin Bundle . And there will notice "This theme requires the following plugin: Alamak WordPress Theme Plugin Bundle." Click "Begin installing plugin and then activate it again. Or you can manually upload the plugin from"Add New Plugin". The plugin zip files is inside documentation folder. And you're done.
IMPORTANT:
All the customization/modification for the old theme will be deleted. If you have create customization/modification try to rename the old theme or create the old theme into child theme, so the change will not be deleted. You can check this link to know how to create child theme http://codex.wordpress.org/Child_Themes
How to Update the Theme Plugin
You can find the theme bundled plugin inside documentation folder->plugins->theme-plugin-names.zip
After that, delete the current bundled theme plugin in your theme first, after that, reinstall the plugin by using the files inside the documentation folder. There will be noted in the item page(theme forest item page) if you need to update the theme plugin.